
Guía: Cómo hacer SEO en PrestaShop
PrestaShop es una plataforma CMS (Content Management System) muy utilizada y con muchas opciones de configuración para optimizar aspectos del Posicionamiento Web Orgánico de forma sencilla y en poco tiempo. En este artículo vamos a explicar las diferentes configuraciones que se pueden hacer en PrestaShop para tu tienda online.
PrestaShop es el gestor de contenido por excelencia para hacer SEO vender online por este canal. Cada vez tiene más adeptos, ya que ofrece un abanico muy amplio de personalización, facilidad de uso, opciones multiusuario, gestión de productos, facturación, integración de los principales sistemas de stock, escalabilidad y flexibilidad para realizar cambios que favorezcan al posicionamiento en buscadores. El entorno que ofrece PrestaShop para SEO es muy favorable en comparación con otros gestores de contenido.
Como ya sabrás, el posicionamiento orgánico es una de las opciones más rentable que tiene una tienda online para captar tráfico sin que tener que pagar por ello.
Según un estudio, de la agencia Flat 10, sobre conversión de negocios digitales, PrestaShop ocupa el 20% entre todos los CMS utilizados en España.
Cómo posicionar una tienda hecha con PrestaShop.
1º Elegir dominio
Este es el paso previo a montar tu tienda online. Para ello debemos tomar decisiones como: ¿Elegimos un nombre donde incluyamos la keywords principal de la tienda? o ¿Elegimos un nombre de marca? Para tomar esta decisión, quizá nos ayude saber, que cada vez tienen menos peso los dominio EMD (Exact Match Domain). Es decir, aquellos que incluyen la palabra clave exacta en el nombre de dominio. Por lo tanto, esto no va hacer que posicionemos mejor. De hecho, Google ha reconocido, que tener un dominio de este tipo no aporta ninguna ventaja frente al resto. Si bien es cierto, que trabajar con un dominio EMD es ventajoso en otro tipo de estrategias como por ejemplo Link Building. Cuando una tienda es nombrada y enlazada con el dominio, a la vez es enlazada con la su palabra clave principal. Aunque esto es secundario.
Si elegimos un nombre de dominio con nombre de marca identificable, memorizable y fácil de escribir, puede convertirse en una ventaja para las búsquedas por marca. Aspecto muy positivo para los buscadores.
2º Internacionalización de mi tienda PrestaShop
A la hora de elegir una extensión de dominio debemos valorar varios aspectos importantes como: ¿Se encuentran nuestro mercado en España? ¿Es posible que en un futuro abramos otras versiones de idiomas? Entre los tipos de dominio que podemos elegir se encuentran los siguientes:
- Dominio gTLD (generic top level): son dominios genéricos. Pensados psra cuando nuestro mercado es o será internacional en un futuro. Las principales versiones son: .com, .org, .net, .online, .hotel, .new, etc.
- Dominio ccTLD (country code top level domain): son dominios territoriales, orientados a un país en concreto. Desde el punto de vista del SEO son más fácil de geolocalizar ya que la extensión del dominio es una señal para los buscadores.
¿Porque a la hora de elegir un dominio hay que tener en cuenta la internacionalización de nuestro proyecto? Si pensamos que tenemos potencial de mercado en otros países o venderemos más adelante fuera del país inicial, el dominio ideal para empezar es el gTLD, y más concretamente .com. Pero si tenemos claro cuál es el país donde queremos hacer negocio, teniendo claro que nuestro producto, sólo será útil para vender en España, lo mejor es un ccTLD, en este caso, .es.
Sea cual sea, el dominio que se elija, es importante registrar ambas versiones: el .com y .es. Por otra parte, si elegimos la versión gTLD y decidimos abrir a mercados internacionales la mejor opción es mediante la activación de mercados con subdirectorios. Por ejemplo:
- http://www.midominio.com/es/
- http://www.midominio.com/en/
- http://www.midominio.com/it/
- http://www.midominio.com/de/
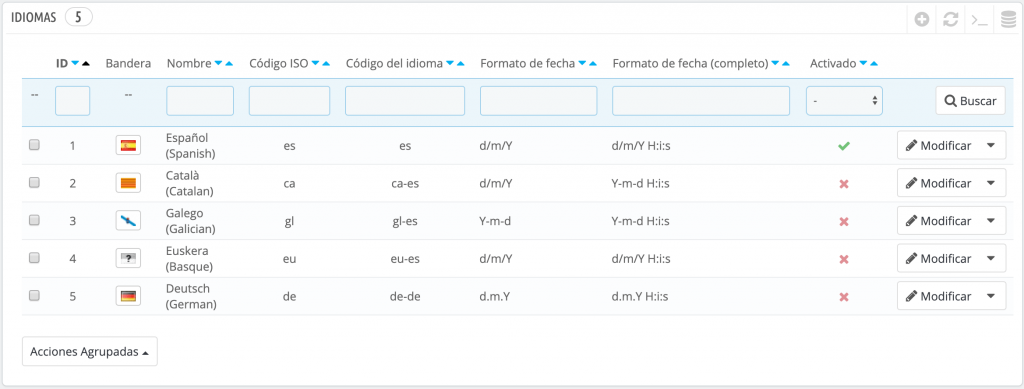
PrestaShop 1.7 tiene una opción de poder activar los idiomas:. Internacionales -> Localización -> Idiomas.

Captura Panel Idiomas en PrestaShop
¡ATENCIÓN! Esta opción es peligrosa y en la que se cometen muchos errores cuando se activan idiomas sin tener traducido el contenido. Al activar esta opción el CMS traduce únicamente el contenido correspondiente al tema o plantilla, pero no traduce el contenido importante para el posicionamiento SEO, como son los títulos de los productos, contenido de categorías, descripciones de producto, etc. Teniendo todos los países desactivados la URL de la tienda estará formada con la carpeta /es/. Por este motivo hasta que no tengamos traducido todo el contenido a la versión de idioma que queremos trabajar, no debemos activar esta opción.
3º Robots.TXT
El archivo robots.txt es quizás una de las partes más importantes a trabajar cuando queremos que nuestra estrategia SEO funcione. El robots.txt es un archivo que se sitúa en la raíz del sitio web, donde se incluyen directivas para indicarle a los buscadores qué páginas deben rastrear y cuáles no. La parte importante para utilizar correctamente el robots.txt consiste en saber qué carpetas y páginas deben ser rastreables para los motores de búsquedas y cuáles no.
En PrestaShop existen directorios como por ejemplo logs, override, controller, webservice, classe, etc…a los que los buscadores no acceden de inicio, al igual que otro tipo de páginas que componen una tienda online. Para subir el archivo robots.txt será necesario contratar un programador para que suba el archivo a la raíz del dominio o subdominio.
¿Cómo actualizamos el archivo robots.txt?
El fichero robots.txt se puede generar de forma automática: Preferencias -> SEO + URL -> Generación de archivos robots.
¡ATENCIÓN! Esta opción actualizará el robots.txt de forma Automática y Estándar. Lo que significa, que todos los buscadores podrán acceder al robots.txt con la opción por defecto, que trae nuestra versión de PrestaShop. Si queremos añadir otro tipo de directivas, no nos servirá únicamente “Generar el archivo robots.txt”. Sino que, necesitaremos incluir las directivas de forma manual y subir el archivo a la raíz del dominio vía FTP u otra forma a través de nuestro servidor web.

Captura Generación Robots.txt en PrestaShop
4º Sitemap.XML
El sitemap.xml tiene importancia, si nuestra tienda tiene miles de páginas. Por lo general, los rastreadores o bots de los buscadores no necesitan un sitemap.xml para detectar las páginas de tu sitio web. Sin embargo, es útil para garantizar que todas las páginas activas de la tienda sean rastreadas. Google aconseja utilizar sitemap cuando tu sitio web es muy grande y tengas muchas páginas aisladas o no enlazadas (por ejemplo, páginas que hemos utilizado para promociones especiales, que se han desenlazado de la tienda, siguen activas). También se aconseja utilizarlo cuando el sitio web es nuevo o tiene mucho contenido multimedia.
¿Porque utilizar sitemap.xml?
Utilizar sitemap.xml es una forma de transmitir a los buscadores cuáles son las páginas canónicas o importantes de nuestra tienda y cómo está organizada. Por este motivo, es aconsejable incluir sitemap.xml. para que Google lo pueda rastrear enviándolo previamente de varias formas como: a través de Google Search Console, incluiyendolo en el archivo robots.txt o mediante la función “ping”.
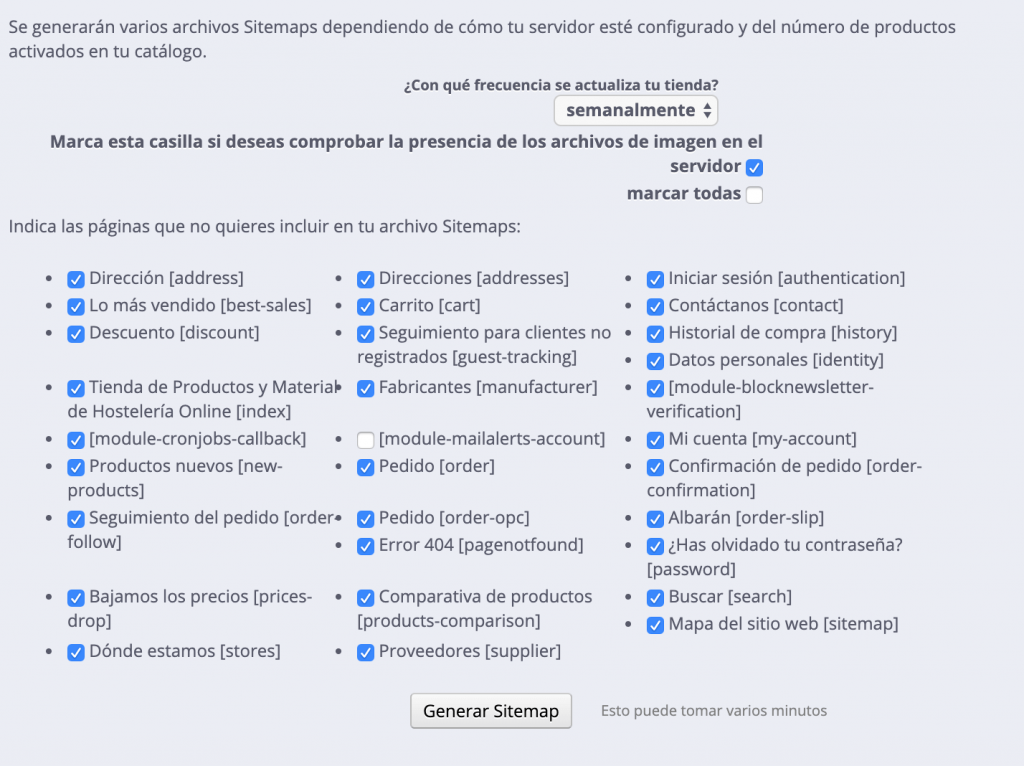
En PrestaShop existen varios módulos que sirven para generar sitemap.xml y actualizarlo periódicamente. Normalmente los módulos de sitemap.xml tienen la opción de incluir o descartar determinadas páginas de nuestra tienda. A continuación, mostramos una captura del Módulo Generador de mapas del sitio para SEO y las diferentes opciones de incluir determinadas páginas de tu tienda online en tu sitemap.xml.

Captura Configuración Sitemap.xml en PrestaShop
Este módulo genera una URL donde se puede visualizar el sitemap.xml, por ejemplo, como la que vemos en la siguiente captura:

Captura URLs Sitemap.xml en PrestaShop
¡ATENCIÓN! Antes de generar un sitemap.xml para nuestra tienda, debemos valorar la cantidad de productos de nuestro catálogo, ya que Google recomienda dividir los sitemap que son grandes. Cómo máximo un sitemap puede tener 50.000 URLs o 50 MB sin comprimir. En este supuesto lo que debemos hacer es dividir el sitemap.xml en categorías y productos, y si fuese necesarios dividir el sitemap de productos en varias partes. Sucede lo mismo cuando nuestra tienda es multi-idioma. Debido al gran número de URLs, es posible que el sitemap.xml se tenga que dividir por idioma.
Módulos de sitemap.xml recomendados para PrestaShop
- Módulo: Generador de mapas de sitio para SEO
- Módulo: Sitemap PRO Multi-Idioma y Multi-Tienda
- Módulo: Sitemap Simple
- Módulo: Google XML Sitemap Generator
Dependiendo de las necesidades de negocio online deberá utilizarse un módulo de sitemap.xml u otro. Los cuatro módulos de sitemap.xml valen aproximadamente lo mismo.
5º Arquitectura de la Tienda
Lo primero que debemos tener en cuenta es, que PrestaShop es una tienda online que normalmente venden productos y la forma de presentarlos es a través de un catálogo. PrestaShop 1.7 está compuesto por:
- Páginas core de la tienda: página de inicio, categorías y fichas de producto.
- Páginas de información: envíos y entrega, modalidad de pago, garantía y devoluciones, outlet, contacto, mapa del sitio, novedades, más vendidos, quiénes somos, etc.
- Páginas de su cuenta: información personal, direcciones, cupones de descuento, pedidos, facturas por abono y lista de deseos.
- Páginas adicionales: páginas de ventas eventuales (San Valentín, Black Friday, etc)
Más adelante explicaremos en qué páginas debemos enfocar nuestros esfuerzos SEO en PrestaShop de forma eficaz obteniendo resultados.
La arquitectura de la información es uno de los aspectos más importantes en una tienda online, si queremos conseguir un posicionamiento SEO y sacarle el mayor rendimiento a nuestro negocio. ¿Porque es tan importante? Hay varios puntos clave para el SEO, que afectan según la categorización, que realicemos en nuestra tienda online:
- El acercamiento de las páginas importantes hasta la página de inicio (nivel de profundidad)
- Enlazado interno y relevancia de las página de donde salen los enlaces y su gestión.
- Número total de enlaces internos de cada página. Importante el menú principal y home page.
Por estos motivos, principalmente debemos hacer una correcta organización de nuestra tienda y saber agrupar correctamente los productos. Las preguntas que debemos respondernos son las siguientes:
- ¿Tiene lógica de negocio agrupar este conjunto de artículos en una categoría?
- ¿Tengo suficiente producto para esa categoría, o subcategoría?
- ¿Presento una atractiva oferta y el usuario se quedA en mi tienda?
- ¿Existen búsquedas potenciales de esta categoría o subcategoría?
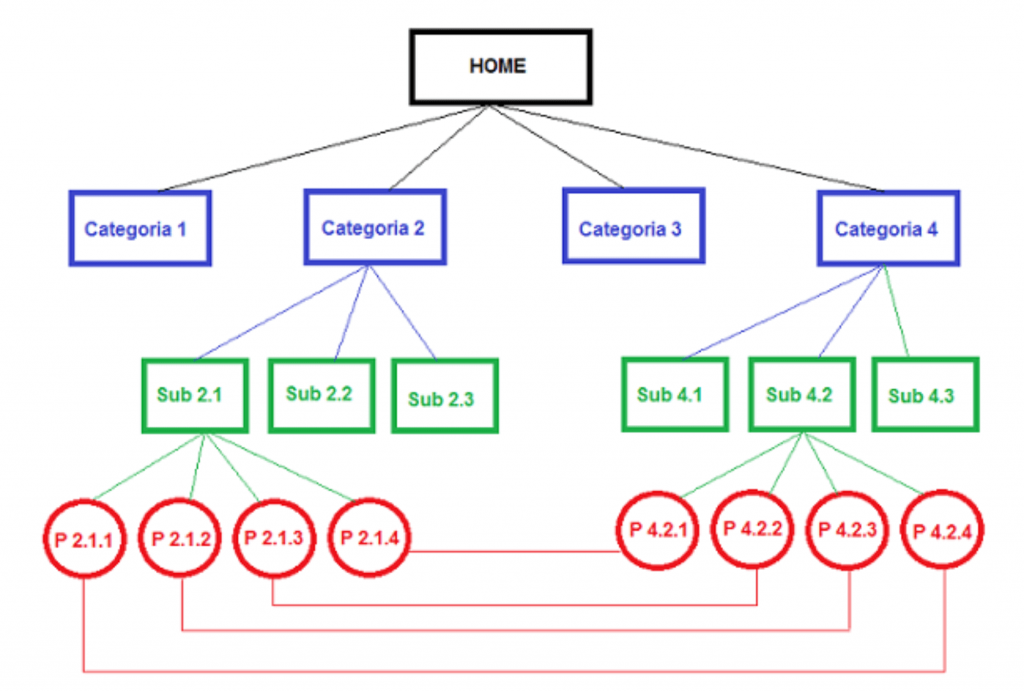
Árbol de categorización de PrestaShop

Gráfico de Ejemplo Arquitectura Tienda Online
En ocasiones, cuando lanzamos una tienda online se cometen varios errores respecto a la creación de categorías:
- Generar todas las categorías en el mismo nivel jerárquico.
- Agrupar un cluster de productos, que debería dividirse en varias subfamilias, en una misma familia.
- Generar categorías, que no son importantes para nuestro público objetivo.
En nuestra tienda online debemos diferenciar entre categorías y subcategorías, dándoles preferencia en la tienda a aquellas que son importantes. La arquitectura del sitio, también, ayuda a definir la relevancia del contenido y dirigir a los usuarios y bots a las páginas más críticas de nuestra tienda online.
¿Qué ventajas tiene crear una buena arquitectura?
-
- Mejor indexación de páginas. Este aspecto es necesario en tiendas de gran envergadura con millones de productos.
- Mejor ranking y tráfico orgánico más alto. Estamos poniendo a disposición de los buscadores y los usuarios las páginas con más volumen de búsqueda e importantes para nuestra tienda.
- Compromiso y navegación mejorada para el usuario.
6º Categorías de la tienda en PrestaShop
¿Cual es el objetivo de las categorías?
- Aumentar ventas.
- Mejorar la experiencia de los usuarios, mostrándoles el contenido que están buscando.
- Conseguir que las categorías sean relevantes a ojos de Google.
- Agrupar los productos con criterio.
Uno de los objetivos de la arquitectura de la información consiste en realizar una correcta categorización de nuestro catálogo de productos. Debemos tener en cuenta, que es malo tanto no categorizar bien el catálogo, como crear categorías innecesarias.
Aspectos a tener en cuenta en la categorización de PrestaShop
La forma de categorizar en PrestaShop es muy sencilla. Lo único que hay que tener claro es la arquitectura. Primero se generan las categorías de primer nivel y dentro de estas, las categorías de segundo nivel y así, sucesivamente…

Captura Nueva Categoría Back Office de PrestaShop
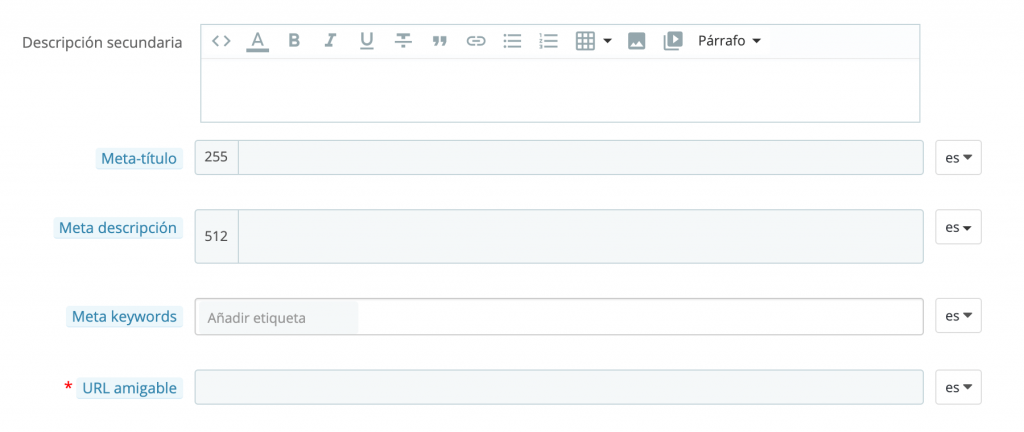
En esta misma página de categoría podemos incluir: la imagen de portada para la categoría, miniatura de categoría, miniatura de menú, metas etiquetas, descripción principal, descripción secundaria e incluso puedes modificar la URL, dándonos la posibilidad de generar una URL amigable.
¿Cómo optimizamos la página de categoría?
-
- URL: Aunque cada vez es menos aconsejable realizar modificaciones en las URLs, desde el punto de vista del SEO, porque Google considera como un factor de menor relevancia incluir palabras clave en las URLs. Lo importante es que sea legible para el usuario.
- Imágenes de cabecera y producto.
- Contenido, que no sea paja.
- Arquitectura y organización de la tienda en general (enlazado interno óptimo).
- Metas etiquetas.

Captura Back Office Metas Etiquetas en PrestaShop
Para modificar las metas etiquetas lo hacemos: Categorías -> Modificar
¡ATENCIÓN! Errores típicos que debemos evitar en las categorías:
-
- Pocos productos en el catálogo. Esto es un problema. Ya que si disponemos de pocos productos en la páginas, corremos el riesgo de no satisfacer la necesidad los usuarios de comparar y, posiblemente, nos generará rebote.
- No se ha trabajado el contenido. (Ventajas, tipos de productos, porque los vas a necesitar…)
- No se ha hecho un estudio de palabras clave y la categorización y arquitectura del sitio web no es la más idónea.
- La mayoría de productos están fuera de stock.
¿Qué hacemos con un grupo de producto de familia descatalogada?
Cuando en una categoría nos quedamos sin producto por descatalogación, debemos asociar los productos a la categoría inmediatamente superior y realizar una redirección desde la página de la subfamilia hacia la página de la familia. En este punto, debemos revisar los enlaces internos, que apuntan a esta subcategoría redireccionado, al igual que en otras zonas de la tienda como por ejemplo, el blog si lo tuviera.
7º Productos en mi tienda PrestaShop
Una vez hayamos generado las categorías y subcategorías, que consideramos idóneas para la tienda, toca subir los productos y asociarlos a las categorías que corresponda.
Elección de categoría por defecto
Un mismo producto puede estar en varias categorías. Los productos deben asociarse a la subcategoría y categoría a la que pertenecen.

Captura Back Office Asociar Categorías
¡ATENCIÓN! A la hora de subir los productos debemos asociarlas a una o varias categorías. Pero siempre debemos indicar una categoría Principal por Defecto. La categoría elegida como categoría principal servirá, según la configuración que tengamos, para crear la sintaxis de la URL del producto.
Problema de los productos que cuelgan de /inicio/
Si no elegimos una categoría por defecto, el producto colgará de /inicio/ produciéndose dos problemas principalmente:
- El producto no es accesible desde ningún lugar de la tienda al no estar asociado a ninguna categoría.
- El producto no aprovecha los beneficios SEO de enlazado interno mediante el breadcrumb.
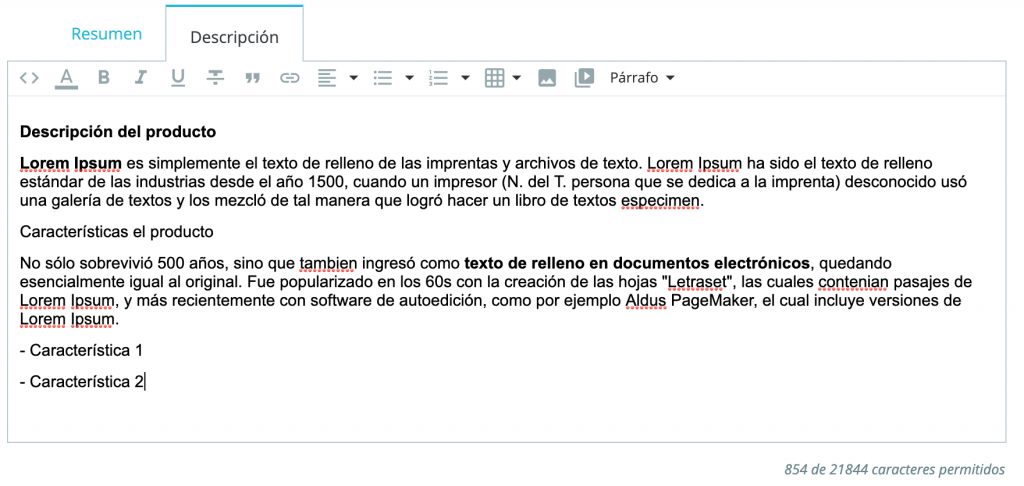
Para modificar el contenido del producto: Productos -> Modificar

Captura Back Office Editor de Texto en PrestaShop
Dentro de la ficha de producto podremos generar y optimizar el contenido con la intención de mejorar el posicionamiento de la tienda.
¿Qué podemos optimizar para mejorar el SEO del producto?
- Incluir más contenido en la ficha de producto. El editor te permite incluir negritas, subtítulos, encabezados, listas, videos, etc.
- Orientar el contenido a la intención del usuario.
- Mejorar el título.
- Incluir las metas etiquetas que se encuentran en la sección SEO.
8º Gestionar las roturas de stock
La disponibilidad de producto y la forma de gestionarla en nuestra tienda nos puede afectar en el posicionamiento SEO. En la gestión de una tienda online, podemos encontrarnos con
4 escenarios habituales, en estos casos:
1º Escenario: Fluctuación de stock. Nos quedamos sin stock, pero la página tiene potencial de búsqueda y sabemos que volveremos a disponer del producto en un futuro. En este supuesto debemos mantener el producto activo. El enlace lo mantenemos en el listado de categorías de esta forma concentramos la atención del usuarios en los productos de las primeras posiciones que son los que se encuentran en stock. Cuando el producto se encuentre en stock, volveremos a colocarlo en la posición que le corresponde, en el catálogo de categoría.
2º Escenario: Artículos descatalogados o fuera de stock permanentemente. Cuando tengamos un producto que no volveremos a tener en stock, hacemos una redirección a otro producto del mismo modelo y características similares. En este punto, debemos tener en cuenta si el producto a sido enlazado desde otras páginas de la tienda, como por ejemplo el blog, para modificar estos enlaces y evitar cadenas de redirecciones.
3º Escenario: Si no disponemos páginas sustitutivas, producto similar y además no existe potencial de búsqueda o tráfico, lo mejor será declarar la página en estado “HTTP 410” para su desindexación.
¿Como redireccionamos un producto en PrestaShop?
Para redireccionar un producto en PrestaShop tenemos que ir a dicho producto desactivado. Productos -> SEO -> Página de redirección. Seleccionamos la opción “Redirección permanente a un producto (301) y elegimos el producto al que vamos a redireccionar.

Captura Back Office Redireccionar en PrestaShop
¡ATENCIÓN! Debemos comprobar que el producto al que pretendemos redireccionar, se encuentra activo.
9º Breadcrumbs
El breadcrumb es una navegación secundaria, dentro de nuestra tienda. Los breadcrumb sirven para ofrecer a los usuarios, mediante el enlazado interno, la posibilidad de volver a la página anterior o nivel superior. Es una forma de reconstruir la navegación. Si la arquitectura es correcta, el breadcrumb se generará jerárquicamente con lógica, desde la página principal hasta el producto.
¿Qué ventajas tiene incluir breadcrumb en nuestra tienda?
- Permite traspasar autoridad y relevancia entre páginas.
- Muestra al usuario la posición actual respecto a otros niveles
- Facilitan al usuario una mejor navegabilidad.
- Optimizar al anchor text para traspasar relevancia semántica.
- Incluirlos en el marcado Schema para mostrarlos como Rich Snippets junto a la URL.
- Ayudan a los motores de búsqueda a rastrear y entender el sitio web.
- Refuerzas la vinculación interna evitando que productos que se encuentran en último nivel, se puedan quedar huérfanos.
Tipos de breadcrumb más comunes
- Breadcrumb basado en la arquitectura de la tienda. Es el más común y se generar automáticamente. Por este motivo, es muy importante que elijamos un nombre adecuado para la categoría, este nombre será también el anchor text del breadcrumb.
- Breadcrumb basado en atributos. Son los enlaces que se insertan en cualquier página de tu ecommerce, con los diferentes atributos y que permiten a los usuarios acceder a otros productos categorizados bajo ese atributo.
¿Cómo se genera el breadcrumb en PrestaShop?
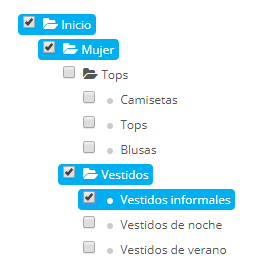
La forma de generar breadcrumb en PrestaShop es muy sencilla. Tenemos que ir al producto en cuestión y, en el árbol de asociación, indicar la categoría o categorías a las que pertenece el producto. En el caso de seleccionar varias categorías del mismo nivel, el último elemento del breadcrumb será la que seleccionamos como categoría principal del producto. no es necesario instalar ni utilizar ningún módulo.

Captura Back Office Categorías en PrestaShop
Pero, si quisiéramos realizar otro tipo de modificaciones, donde se requiera mayor flexibilidad en el breadcrumb, como, por ejemplo, cambiar el nombre del breadcrumb manteniendo el nombre de la categoría, necesitaremos utilizar un módulo específico o modificar directamente el HTML y CSS de la tienda.
¡ATENCIÓN! Un error, que podemos encontrar, referente al breadcrumb, consiste en desactivar una categoría compuesta por productos activos. Si los productos no están asociados a una categoría superior, estos productos no estarán enlazados en la tienda mediante el breadcrumb y no aprovecharemos la oportunidad de traspasar autoridad y relevancia.
10º Metaetiquetas en PrestaShop
Las metas etiquetas title y descripción son unas etiquetas, que se colocan dentro del código HTML. Concretamente en el HEAD y sirven para informar al usuario e indicar a los buscadores de qué trata la página.
El meta title es el título de la página y debe proporcionar a los usuario una idea general sobre el contenido de un resultado, siendo el principal elemento que se tiene en cuenta a la hora de decidir si hacer clic o no. La longitud máxima recomendada es de 600 píxeles que son unos 50-60 caracteres. El texto debe ser descriptivo y conciso. Es un factor importante reconocido por Google para el posicionamiento de una web.
La meta description es la descripción de la página y se muestra debajo del meta title. Aunque no es un factor directo de clasificación, las descripciones son muy importantes para tener un buen CTR (click through rate), que es el número de clics, que se obtienen respecto a impresiones. La meta descripción hace la función de puente entre el usuario y su inclinación por visitar el sitio web. Es importante trabajar la descripción correctamente para que sirva de apoyo al título y nos permita diferenciarnos del resto de resultados. La longitud aproximada de la meta descripción es de 150 a 160 caracteres.
¿Cómo generamos buenos meta títulos y meta descripciones?
-
- Aprovechar el espacio que Google nos permite.
- Alineación con las keywords y la intención del usuario.
- Mostrar los beneficios que nos reporta el producto.
- Gastos de envío, si este aspecto es un valor competitivo respecto a la competencia.
- Información si el producto está en oferta. Incluso mostrar una comparación entre el precio antiguo y el nuevo.
- Garantías y devolución.
- Métodos de pago seguro y facilidades.
- No excederse en la inclusión de palabras clave.
- Escribir para tus clientes.
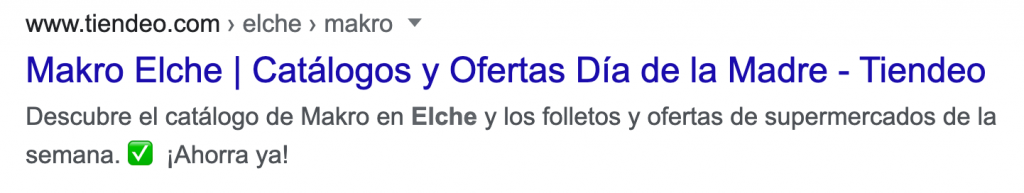
Ejemplo de meta etiqueta óptima:

Captura Meta Etiqueta Tiendeo
En definitiva, el objetivo de las metas etiquetas es transmitir lo que exactamente se va a encontrar el usuario en dicha página. No debe tener frenos para que el cliente pueda hacer clic. Estos clics deben ser cualitativos, es decir, si somos una tienda online, deben hacer clics personas que estén o vayan a estar interesadas en comprar nuestro producto.
Añadir metas etiquetas en PrestaShop 1.7 se haría: Producto -> SEO

Captura Back Office Metas Etiquetas de Producto
¿Cómo modificamos las metas etiquetas de las páginas del CMS?
En PrestaShop, para modificar las metas etiquetas de las páginas del CMS como por ejemplo la Home Page, debemos ir a Parámetros de la tienda -> Tráfico & SEO -> Index

Captura Back Office Metas Etiquetas Home Page
11º URLS amigables en PrestaShop
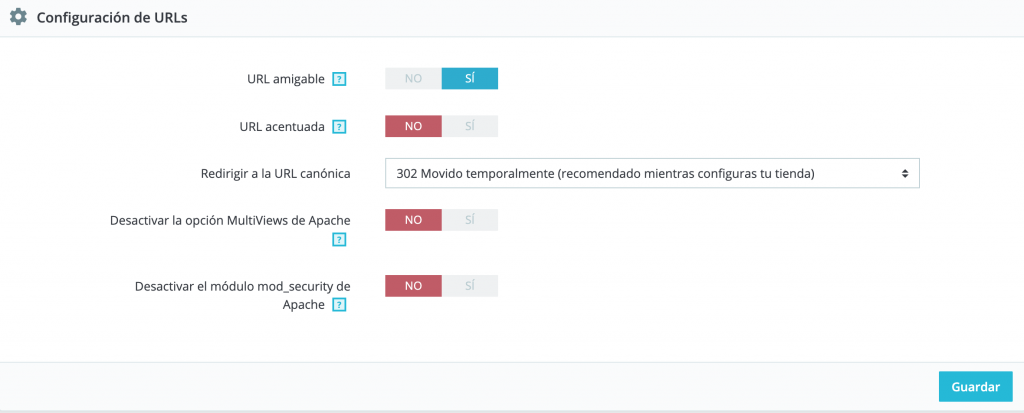
Una forma sencilla de hacer las URLs amigables: Parámetros de la tienda -> Tráfico & SEO -> Configuración de URLs

Captura Back Office URLS Amigables en PrestaShop
De esta forma, las URLs amigable de la tienda están compuesta por: ID, categoría y título del producto.
¡ATENCIÓN! Para solucionar este error, deberíamos contactar con desarrolladores especializados en PrestaShop, ya que una modificación en las URLs puede generar problemas graves en la tienda, si no se hace correctamente.
Ubicación del ID en la URL
PrestaShop por defecto crea este tipo de URLs:
https://www.midominio.es/22-categoria
En PrestaShop tenemos la posibilidad de llevar el número ID al final de la URL ¿que importancia tiene esto para el posicionamiento SEO? Google y otros buscadores tienen más en cuenta los caracteres desde la izquierda hacia la derecha. Por esta razón, si somos capaces de diferenciarnos del resto, dispondremos de una ventaja competitiva. Google recomienda que las URLs sean lo más sencillas posible y que sean construidas con una forma lógica e inteligible para los usuarios.
En el caso de PrestaShop el ID no es recomendable modificarlo, porque nos generaría problemas entre producto y categoría. PrestaShop utiliza el ID del producto para localizarlo en la base de datos.
Sin embargo, existen formas de corregir este problema de ubicación: Preferencias -> SEO +URLs -> Formato de los enlaces

Captura Back Office Modificación ID en PrestaShop
URLs con combinaciones en PrestaShop 1.7
Otro aspecto importante, que debemos tener en cuenta si estamos utilizando la versión de PrestaShop 1.7, es con el ID de atributo que se suma al ID de producto. Un ejemplo de este tipo de URLs:
https://midominio/categoria/25-345-producto.html
Esto simplemente es un problema de sintaxis, a no ser que las URLs de combinaciones sean rastreables ya que estaremos generando multitud de fichas de productos simplemente diferenciadas por atributos (color, tallas, etc…) con la posibilidad de estar generando contenido muy similar de un mismo producto. En este supuesto, tendríamos un problema mayor.
Cuando se lleva a cabo este tipo de cambios en las URLs, posteriormente debemos tener en cuenta las redirecciones pertinentes entre el mismo producto si fuera necesario
¡ATENCIÓN! Este tipo de modificaciones deben ser ejecutadas por un programador y supervisadas por un profesional SEO, ya que podemos generar problemas graves en la tienda.
¿Cómo usar las etiquetas de encabezado HTML en PrestaShop?
Los encabezados son un etiquetado, hecho en el código fuente de la página, que sirve para indicar a los motores de búsqueda de qué trata nuestro sitio web. Con el tiempo, los encabezados han pasado a ser un factor de clasificación importante a ir perdiendo fuerza y servirles a los buscadores, únicamente, para comprender mejor el contenido de las páginas.
En las categorías de PrestaShop, los heading “h1” corresponden a los nombres de las categorías. Es fundamental que los heading describan correctamente el nombre de la página. A continuación, para mantener una jerarquía lógica, el texto descriptivo de la categoría, si tuviera subtítulo, serían “h2”, mientras que los títulos de productos tendrían el etiquetado de “h3”.
Los nombres de producto en PrestaShop son los “h1” y, si en la ficha de producto trabajamos la descripción e incluimos subtítulos, estos subtítulos los indicaremos cómo “h2”. PrestaShop no tiene optimizado los encabezados o heading por defecto. Si no, que hay que hacerlo modificándose manualmente, mediante en el código HTML o a través de módulos. Información como, por ejemplo: Envíos, inicio de sesión, más vendidos o toda la información del footer vendrá etiquetada y será necesario corregirla.
¡ATENCIÓN! La optimización de los encabezado debe hacerse de forma natural, sin pretender manipular al buscador. En el siguiente video, Google confirma que la utilización de palabras clave en en los heading, no ayudan al posicionamiento del sitio web.
11º Navegación por facetas
La navegación por facetas es un aspecto, que debemos valorar desde el minuto 0, que elaboramos una keywords research de la tienda y construimos la arquitectura de la información.
¿Qué son las facetas? Las facetas son filtros no indexables, que sirven para delimitar, ordenar o realizar determinadas búsquedas que facilitarán al usuario la búsqueda del producto.
Las facetas se orientan según las dudas que pueda tener el usuario, por ejemplo, un ecommerce que vende gafas se ordenaría por; género, marca, tipo de lente, estilo, color, material, tipo de monturas, precio, disponibilidad, etc.
Los filtros de ordenación y las facetas (marcas, precios, atributos, etc) son URLs entendidas como no físicas. La mayoría se cargan a través de javascript por lo que no deberían de ser páginas rastreables para los buscadores. Por ejemplo:
URL física: midominio.com/categoría.html
URL con parámetros: midominio.com/categoría.html?order=product.asc
¿Cuándo decidimos que una característica de nuestro producto es una categoría o un filtro? Los grupos con mayor volumen, bien por importancia en el negocio o por tráfico orgánico, si la tienda ya lleva un tiempo funcionando, o porque cumple una serie de características como objetividad, determinación, utilidad o reproducibilidad, podemos considerar si debe ser una categoría o, simplemente, utilizarlas como navegación por facetas.

Captura Ejemplo de Filtros en Ecommerce
¿Cómo activamos la navegación por facetas en PrestaShop?
Para activar la navegación por facetas en PrestaShop, es necesario introducir las características o atributos de los productos, uno por uno.
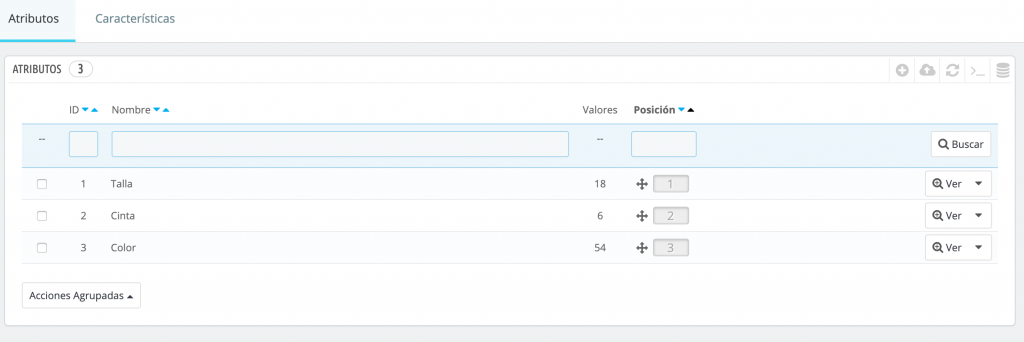
Antes de añadir las características al producto, previamente hay que crear los atributos y valores apropiados: Catálogo -> Atributos y Características.

Captura Back Office Características Facetas en PrestaShop
Una vez introducidos los atributos (talla, color, etc), ya podrás introducir las características del producto su correspondiente ficha de producto. El siguiente paso será activar la navegación por facetas en la tienda.
¡ATENCIÓN! La navegación por facetas o filtros facilitan al usuario la búsqueda del producto. Es importantes para el SEO, que las páginas, que generan los filtros no sean incluidas en el índice de los buscadores.
12º Buscador interno con fines SEO
El buscador interno de una tienda nos puede servir para SEO, ya que es una excelente fuente para saber cómo buscan nuestros usuarios. Las búsquedas internas nos pueden generar muchos insight para mejorar la estrategia de negocio. Para saber cuáles han sido las búsquedas internas, que se producen en nuestra tienda, debemos activar las búsquedas internas del sitio en Google Analytics.
Una vez analizadas las búsquedas internas, nos permitirá llegar a conclusiones, que con herramientas como Google Analytics, Google Search Console u otras herramientas externas, no se podría.
¡ATENCIÓN! Las URLs que se generan a través del buscador no deben ser indexadas.
13º Paginación en PrestaShop
Las páginas de categorías, con cientos y miles de listados de producto, son importantes y deben tenerse en cuenta, en cuanto al tipo de paginación, que se utiliza por motivos de rastreo y arquitectura del sitio. Las tres soluciones que se pueden elegir en PrestaShop son las paginación por defecto, “ver todas las páginas” y el scroll infinito.
Tipos de paginaciones más usadas en PrestaShop
La paginación es una de las formas más reconocidas por el usuario, y quizás la más utilizada en la mayoría de las tiendas que se hacen en PrestaShop, donde se muestra una lista de productos por páginas. Con esta opción se puede decidir el número de productos que se quieren mostrar en cada paginado.

Captura Ejemplo de Paginación
Otro método, también, muy utilizado en PrestaShop es el scroll infinito, donde los resultados se cargan continuamente en el navegador del usuario, en la que los robots pueden entender fácilmente de que se trata de un paginado. En este tipo paginación es recomendable no cargar todos los productos en la primeras páginas, ya que esto afectaría a la carga del sitio web. Para que la carga sea óptima, debe ser progresiva. Si este método no se implementa correctamente puede ser desagradable para el usuario, ya que deberá cargar todos los productos para poder llegar hasta el final.
Existen diferentes módulos en el marketplace oficial de PrestaShop, que servirán para modificar la paginación de tu tienda online.
14º SEO para las imágenes
Las imágenes en PrestaShop, y en especial en un ecommerce, son un factor importante que se debe tener en cuenta. En las últimas actualizaciones,Google está dando más relevancia a las imágenes, potenciandolas en la sección de Search Imágenes. Por lo que, es muy importante trabajar estos aspectos. Tanto Google como otros buscadores utilizan el atributo ALT, título y la URL para rastrear las imágenes.
Aspectos a tener en cuenta para optimizar las imágenes
-
- Nombre del archivo.
- Alt y título.
- Contexto semántico que se genera entorno a la imagen.
- Si la empresa es grande y contiene muchos productos para mejorar la eficacia en el rastreo de los buscadores.
- Utilizar carga diferida en imágenes para que la imagen se cargue cuando es visible en pantalla.
- Tamaño de la imagen. Hay herramientas que comprimen las imágenes sin que pierdan resolución, como por ejemplo TinyPNG.
También debemos pensar en la velocidad de carga de la tienda. siendo las imágenes un aspecto muy importante para esto. Una práctica, que se utiliza con frecuencia, es usar CDN (Content Delivery Network) para mejorar la velocidad de carga. CDN es una red de servidores ubicados en distintas zonas geográficas que se usan para almacenar el contenido de otros sitios web como, por ejemplo, las imágenes.
¿Cómo implementar en PrestaShop la etiqueta alt?
PrestaShop se puede configurar para que la etiqueta ALT coincida con el título del producto. También, existen módulos que permiten generar automáticamente etiquetas ALT con contenido personalizado creando reglas de reescritura con el nombre del producto o categoría.
15º Datos estructurados
Los datos estructurados se han convertido en un elemento imprescindible para cualquier tienda online. Estos pueden definirse como una ampliación y mejora del HTML orientada a buscadores. El usuario no aprecia ninguna diferencia en la tienda o en su navegador, pero los buscadores pueden interpretar mejor semánticamente la página. En definitiva, mejorar la visibilidad en los buscadores.
Tipos de datos estructurados
- RDFa
- Microformatos
- Microdatos.
- JSON-LD. El principal objetivo de este tipo de dato estructurado, consiste en aprovechar el marcado semántico especificando una estructura según la información que haya que etiquetar. Este es el marcado recomendado por Google.
Para implementar los datos estructurados JSON-LD se utiliza una forma de etiquetar el contenido mediante etiquetas HTML. El etiquetado más popular y recomendado por Google es Schema.org. Este tipo de marcado de datos nos permite crear fragmentos enriquecidos muy importantes y útiles para una tienda online.
Rich Snippets para ecommerce
- Nombre del producto, precio y disponibilidad,
- Review del producto y valoraciones.
- Ofertas y promociones.
- Listado de características
- Preguntas frecuentes.
- Breadcrumbs.
- Ofertas en el tiempo.
- Imágenes.
- Información de la tienda.
- Ubicación.
¿Cómo podemos trabajar los datos estructurados en PrestaShop
Debemos tener en cuenta, que las reglas de implementación de los datos estructurados cambian con mucha frecuencia siendo un motivo añadido para revisar los datos estructurados de la tienda todos los meses. Para analizarlos datos, tal y como los tolera Google, existe una herramienta que nos informa si tenemos implementado correctamente los datos estructurados en nuestra tienda, la Herramienta de Prueba de Datos Estructurados.
Los datos estructurados los podemos implementar en nuestro PrestaShop de dos formas:
1º) A través de módulos.
2º) Directamente en el código HTML.
Actualmente hay módulos a medida para cumplir con los requisitos de Google y los principales buscadores. Entre los módulos de datos estructurados que destacamos se encuentran los siguientes:
16º WPO en PrestaShop
¿Qué es WPO? (Web Performance Optimization)
Es el conjunto de técnicas, que se utilizan para analizar, proponer y desarrollar cambios relacionados con la velocidad de carga de una web, para mejorar la velocidad de experiencia del usuario. En Julio de 2018 Google anunció que utilizará la velocidad de carga como factor de posicionamiento de una web. La velocidad de carga tiene impacto directo en tu negocio y en la conversión. Google hizo un estudio donde demuestra, que mejorando la velocidad de carga, repercute directamente en los ingresos de la tienda online. El artículo podéis leerlo aquí.
Lo primero que debemos hacer es detectar la necesidad de mejorar la velocidad de carga y localizar en qué parte de la web poner el foco. Herramienta que se pueden utilizar para ello:
Acciones habituales de optimización de carga
- Contratar un servidor potente y dedicado.
- Optimización de imágenes.
- Reducción de peticiones HTTP.
- Combinación de CSS y JS.
- Evitar llamadas a páginas con error 4XX.
- Utilizar HTTP/2 o HTTP/3.
- Utilizar CDN.
- CSS Sprites.
- Compresión GZIP y Deflate.
- Caché.
- Precarga de recursos.
- Reducir el uso de recursos externos.
¿Cómo podemos optimizar la velocidad de carga en PrestaShop?
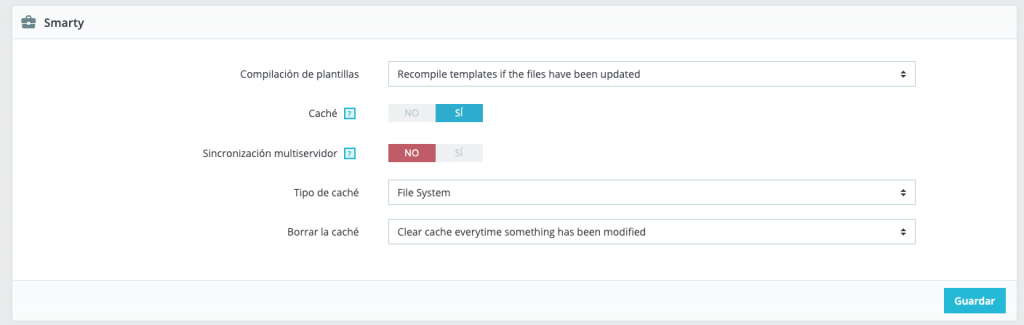
La optimización de rendimiento cada vez cobra más fuerza para obtener un buen posicionamiento en buscadores. PrestaShop ofrece multitud de opciones para optimizar el WPO de la tienda a través del backoffice: Configuración -> Parámetros Avanzados -> Rendimiento
Una de las primeras opciones que nos ofrece PrestaShop, consiste en la posibilidad de compilar las modificaciones en ficheros. Esta opción nos sirve para almacenar la plantilla y modificaciones afectando a la velocidad de carga. Dependiendo en la situación en la que se encuentre la tienda y las necesidades que tengamos, activaremos esta opción o no. Si no compilamos ficheros y actualizaciones la tienda irá más rápido.

Captura Back Office Caché en PrestaShop
También, existe la opción de activar la caché, como podemos ver podemos ver en la captura anterior, permitiendo al navegador almacenar archivos para, posteriormente cargarlos sin la necesidad de volver a descargar los recursos. Esta es una excelente solución para cargar imágenes, scripts, archivos css o imágenes. Incluso PrestaShop nos ofrece la opción de replicar ficheros a través de la opción “sincronización multiservidor” que se puede activar cuando la página es grande.
Además, tenemos la opción de elegir el tipo de caché como “sistema de archivo”, que es una opción muy rápida y mejora el rendimiento de la tienda. Como también, nos permite elegir la opción de limpiar la caché cuando se hace algún tipo de modificación.
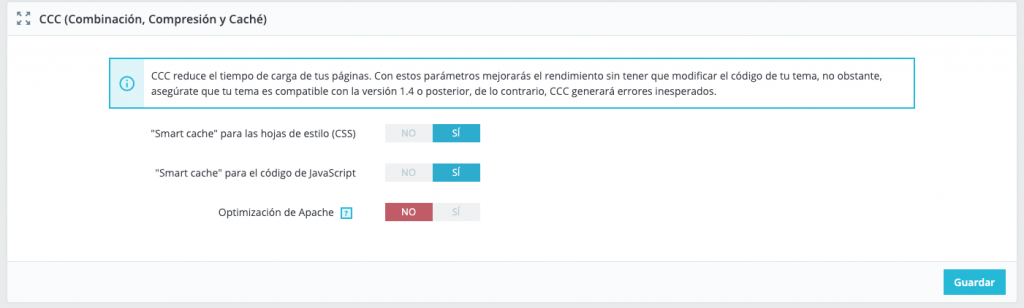
La siguiente captura que mostramos, pertenece al bloque de combinación, compresión y caché. Este bloque es muy importante de cara al WPO de una tienda online. ¿Qué tres opciones tenemos aquí?
1º) Comprimir todos los CSS en un sólo fichero, quitar comentarios y dejar el archivo en una sola línea.
2º) La segunda opción ofrece lo mismo, pero con archivo Javascript, incluyendo en un único fichero todo el código JS.
3º) Optimización de Apache. Permite crear en el htaccess unas reglas, que nos van a servir para indicar un tiempo de expiración a los recursos estáticos y comprimir el GZIP siendo dos puntos claves en la optimización de carga de nuestra tienda online.

Captura Back Office Compresión CSS y JS en PrestaShop
Como podéis ver PrestaShop posee implementaciones muy directas y útiles para mejorar el rendimiento de la tienda simplemente activando o desactivando opciones en el panel backoffice.
Preguntas frecuentes sobre SEO para PrestaShop
¿Es obligatorio comprar módulos para hacer SEO en PrestaShop?
PrestaShop, por defecto, tiene módulos suficientes para hacer las tareas principales de SEO útiles para automatizar procesos y ahorrar tiempos.
¿Cuales son los 10 módulos más usados para SEO en PrestaShop
- Módulo: SEO Expert
- Módulo: Pretty URLs
- Módulo: Page Cache Ultimate
- Módulo: SEO Imágenes
- Módulo: Advanced Search 4
- Módulo: Opiniones de Tienda y Producto
- Módulo: Google Tag Manager Enhanced Ecommerce
- Módulo: Sitemap Pro Multi-Idiomas y Multi-Tiendas
- Módulo: SEO Internal Linking PRO
- Módulo: SEO NOindex,follow
Otros aspectos importantes sobre SEO para PrestaShop
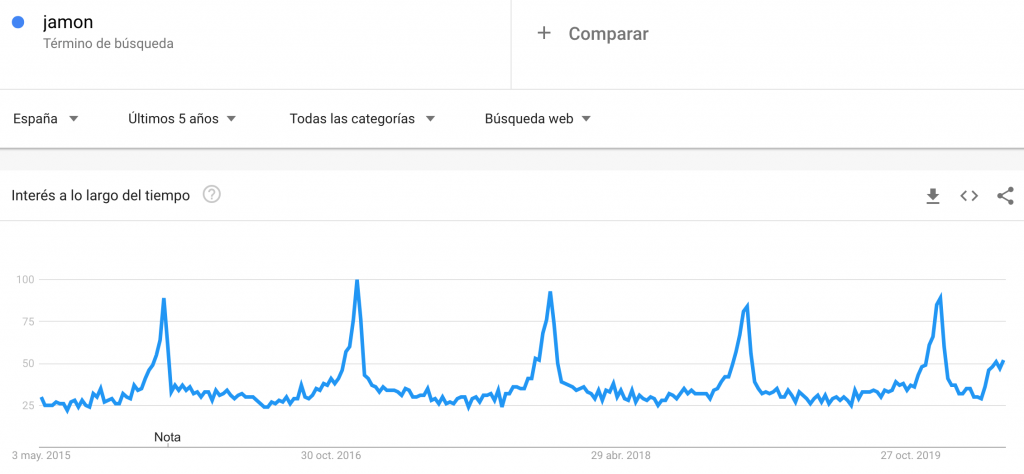
SEO según estacionalidad
Este fenómeno se produce cuando determinadas palabras clave responden con mayor demanda en un periodo de tiempo a las necesidades de las personas. Por ejemplo:
- Productos de alimentación: jamón, cestas de navidad, polvorones, etc.
- Eventos: ir a la playa, San Valentín, viaje fin de curso, campamentos, festival música, etc.
- Otros productos: sandalias, material escolar, bañador, etc.
En la siguiente captura podemos ver la tendencia de búsqueda de la palabras “jamón” y se observa una tendencia al alza en octubre, noviembre y diciembre hasta llegado el mes de enero que comienza a descender. Este es un claro ejemplo de producto y búsquedas estacionales.

Captura en Google Trends de Estacionalidad «jaón»
¿Qué relación guarda la estacionalidad de un producto con la arquitectura de un sitio web?
Si somos una tienda, que vende alimentos de temporada, como la verdura, por internet, nos interesa darle más importancia a unas categorías de alimentos u otras en función de la temporada. ¿Cómo lo hacemos? Por ejemplo, añadiendo al menú o incluyendo un banner en la home page. De este modo ponemos a disposición de los usuarios y de los buscadores un contenido que en los tres meses comentados la demanda es mayor.
Antes de generar contenido
Esta parte irá orientada para aquellos negocios, que aún no han lanzado una tienda online, o que por diferentes circunstancias, necesitan reestructurar el enfoque actual de su tienda.También servirá para cualquier ecommerce independientemente del gestor de contenido que se utilice.
Lo primero que debemos hacer es definir nuestro público objetivo y hacernos las siguientes preguntas ¿Cómo busca mi target? ¿Qué valora más mi target sombre mi producto? ¿Qué le preocupa? Para ello, es recomendable definir su perfil psicográfico (valores, personalidad, estilo de vida) y su perfil sociodemográfico (donde se encuentra, sexo, edad, capacidad adquisitiva o nivel cultural). Esto nos ayudará a conocer las motivaciones, ventajas competitivas, objeciones y contraobjeciones.
Y en este punto, os preguntaréis ¿para qué nos sirve esto? Esto es útil para saber cómo enfocar nuestro contenido dentro de la tienda. Una misma palabra clave puede conllevar distintas intenciones de búsqueda. Por ejemplo, la palabra clave “comprar coche” donde la intencionalidad de cada persona es diferente. Por esta razón el contenido se debe orientar de una forma u otra. Detrás de esta búsquedas hay cuatros tipos de personas:
- Persona que quiere comprar un coche nuevo.
- Persona que quiere comparar precios.
- Persona que duda entre comprar un coche nuevo o uno de segunda mano.
- Persona que tiene claro que quiere un coche de segunda mano.
Para llegar a esta conclusión, debemos conocer muy bien nuestro público objetivo para saber cómo busca y cuáles son las palabras clave que utiliza. Entre ellas, podemos encontras las palabras clave de cola larga.
Intencionalidad de búsqueda
Las diferentes intenciones de búsqueda podemos englobarlas de forma genérica, geolocalizada, informaciones, transaccional, marca y navegacional.
- Búsqueda Genérica. Son los términos que no contienen marca, que son genéricos de nuestro sector.
- Búsqueda Geolocalizada. Son los términos, que tienen un componente geográfico, que incluye ubicación. Este tipo de intención hay que trabajarla cuando nuestra tienda online, además, posee una tienda física.
- Búsqueda Informacional. Son aquellas búsquedas, cuyo fin es encontrar datos o información sobre algo. En una tienda online, este tipo de términos se trabajan en el blog. En este punto, debemos llevar cuidado para no generar conflictos con otras zonas de la tienda.
- Búsqueda Transaccional. Aquellas búsquedas, cuyo fin es realizar una acción, transacción o compra. Son las más importantes en un ecommerce y en las que deberemos poner todos nuestros esfuerzos.
- Búsqueda de Marca. Nos conoce y usan términos relacionado con la marca. Posicionar por este tipo de keywords supone una gran ventaja, ya que son señales muy positivas para los buscadores.
- Búsqueda Navegacional. Son las búsquedas cuyo objetivo es encontrar un sitio concreto. Por ejemplo, que alguien introduzca nuestro dominio en el buscador.
Precisión de la búsqueda
Nos referimos a la precisión de las búsquedas antes de meternos, así como el material, que debemos saber. Podemos dividir las búsquedas en tres tipos, según la precisión y la distancia en la que se encuentre la persona de realizar una conversión.
- Búsquedas short tail: búsquedas que tienen un volumen alto, pero que, por lo general, son muy competidas y se encuentran alejadas del momento de decisión de compra del usuario. Por ejemplo, vasos de plástico.
- Búsquedas mid tail: normalmente están formadas entre 2 y 3 términos con menor competencia y un volumen de búsqueda intermedio. Por ejemplo: vasos de plástico desechables.
- Búsquedas long tail: son búsquedas más naturales, que las anteriores, formadas por 3 o más palabras y con un volumen de búsqueda bajo. Sin embargo, son búsquedas donde el usuario se encuentra muy próximo
Por último, desde el punto de vista de las búsquedas que realiza el usuario y el momento en el que se encuentra, en el viaje de compra o Customer Journey, podemos diferenciar tres fases importantes:
- Búsquedas Conocimiento (awareness). Son donde se percibe una necesidad y el usuario busca resolverla.
- Búsqueda Información (consideration). Son las búsquedas donde la persona aún no sabe qué necesidad tiene y empieza a considerar opciones.
- Búsqueda decisión. Son las que están próximas a la conversión. Denotan intención de realizar una acción y se interesan por “precio”, “ofertas”, “reservar”, “barato”, etc.
Si queréis más información al respecto, en este artículo Google lo explica más detalladamente.

No veo nada sobre SEO en multi tiendas con subdominios y dominios diferentes a la tienda principal , sabeis algo??
Muy completísimo y útil.